Microb
Ein weiterer Versuch verschiedene Bauteile mit einem Raspberry Pi zu kombinieren.
Es sollte sich bewegen und den Abstand nach vorn messen können und mit einer LED Rückmeldung geben.
Das Projekt besteht aus einem Hardware- und Software-Teil.
Hardware
- Raspberry Pi Model B
- Kamera Module
- WLAN Adapter
- HC-SR04 US Modul
- L298N Controller
- Zumo Chassis Kit
- 5V DC Getriebemotoren
- USB Powerbank
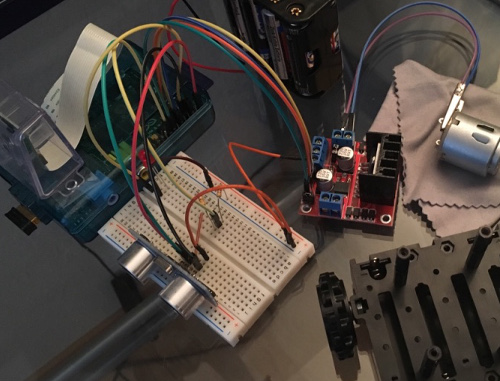
Man sollte erst einmal einen Testaufbau machen und dann anfangen die Teile zu verlöten.

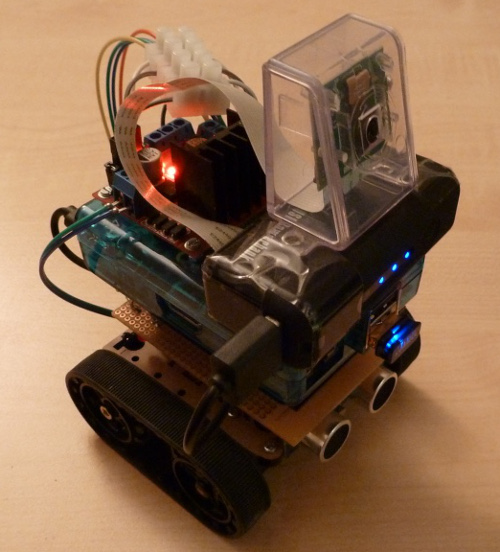
Das Zumo Chassis Kit dient als Aufbau Basis.
Die Fortbewegung wird durch die Getriebemotoren und dem L298N Controller realisiert.
Das HC-SR04 US Modul wird mit der LED zusammen auf einer Platine verlötet.
| MICROB | RASPBERRY PI |
|---|---|
| Vcc | Pin 2 – 5 V |
| GND | Pin 6 – GROUND |
| LED | Pin 7 – GPIO 4 |
| Trig | Pin 11 – GPIO 17 |
| Echo | Pin 12 – GPIO 18 |
| IN1 | Pin 13 – GPIO 21 |
| IN2 | Pin 15 – GPIO 22 |
| IN3 | Pin 16 – GPIO 23 |
| IN4 | Pin 18 – GPIO 24 |
An den L298N Controller werden die beiden Motoren angeschlossen, zudem werden GROUND vom Raspberry Pi und dem HC-SR04 Modul zusammen mit der Stromquelle angeschlossen.

Software
Eine einfache Python Klasse kann es nun ermöglichen, vorwärts und rückwärts zu fahren, sich links herum und rechts herum zu drehen, den Abstand nach vorn zu messen und die LED ein- und auszuschalten.
import time
import subprocess
import RPi.GPIO as GPIO
DISTANCE = 12
GPIO_LIGHT = 7
GPIO_TRIGGER = 11
GPIO_ECHO = 12
GPIO_IN1 = 13
GPIO_IN2 = 15
GPIO_IN3 = 16
GPIO_IN4 = 18
GPIO.setmode(GPIO.BOARD)
GPIO.setup(GPIO_LIGHT, GPIO.OUT)
GPIO.setup(GPIO_TRIGGER, GPIO.OUT)
GPIO.setup(GPIO_ECHO, GPIO.IN)
GPIO.setup(GPIO_IN1, GPIO.OUT)
GPIO.setup(GPIO_IN2, GPIO.OUT)
GPIO.setup(GPIO_IN3, GPIO.OUT)
GPIO.setup(GPIO_IN4, GPIO.OUT)
class Robot(object):
def __init__(self):
self.distance = 'start'
self.video_stream_pid = False
self.moves = []
def get_moves(self):
return self.moves
def reset_moves(self):
self.moves = []
def set_move(self, move):
self.moves.append(move)
def switch_light():
if GPIO.input(GPIO_LIGHT):
GPIO.output(GPIO_LIGHT, False)
else:
GPIO.output(GPIO_LIGHT, True)
def take_picture(self, static='robottest.jpg'):
cmd = 'raspistill --nopreview -w 1024 -h 768 -t 1 -o ' + static
self.video_stream_pid = subprocess.call(cmd, shell=True)
print(self.video_stream_pid)
def get_current_distance(self):
return self.distance
def get_distance(self):
GPIO.output(GPIO_TRIGGER, True)
time.sleep(0.00001)
GPIO.output(GPIO_TRIGGER, False)
start_time = time.time()
while GPIO.input(GPIO_ECHO) == 0:
start_time = time.time()
while GPIO.input(GPIO_ECHO) == 1:
end_time = time.time()
delta_time = end_time - start_time
self.distance = (delta_time * 34300) / 2
return self.distance
def turn_right(self):
GPIO.output(GPIO_IN2, GPIO.HIGH)
GPIO.output(GPIO_IN3, GPIO.HIGH)
def turn_left(self):
GPIO.output(GPIO_IN1, GPIO.HIGH)
GPIO.output(GPIO_IN4, GPIO.HIGH)
def forward(self):
GPIO.output(GPIO_IN1, GPIO.HIGH)
GPIO.output(GPIO_IN3, GPIO.HIGH)
def reverse(self):
GPIO.output(GPIO_IN2, GPIO.HIGH)
GPIO.output(GPIO_IN4, GPIO.HIGH)
def stop(self):
GPIO.output(GPIO_IN1, GPIO.LOW)
GPIO.output(GPIO_IN3, GPIO.LOW)
GPIO.output(GPIO_IN2, GPIO.LOW)
GPIO.output(GPIO_IN4, GPIO.LOW)
Zusätzlich zu der Klasse um die GPIO Pins zu nutzen, existiert eine Flask Applikation.
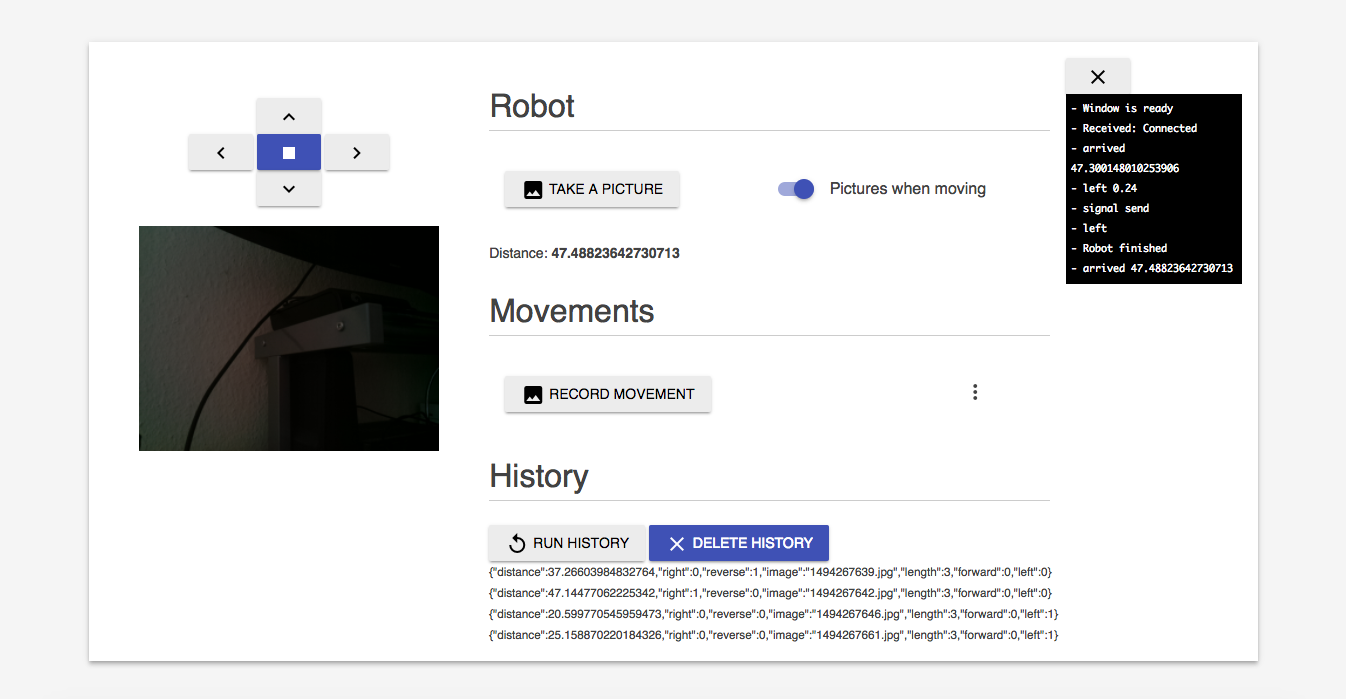
Diese stellt ein Webinterface zu Verfügung um mit Microb zu interagieren.

Jede Bewegung erzeugt einen Datensatz dieser wird in einer Liste hinzugefügt.
Damit können Bewegungsabläufe in umgedrehter Reihenfolge ausgeführt werden.
Zudem ist es möglich Bewegungsabläufe aufzunehmen, zu speichern und ablaufen zu lassen.
{
"forward": 0,
"reverse": 0,
"left": 0,
"right": 0,
"length": 0,
"distance": 0,
"image": ""
}